北京乐享云创科技有限公司
专业融媒内容制作与管理平台。

企业全部资讯

关于过去,关于未来,我想说的都在这里
今天是感恩节 感谢小伙伴们一路相伴、不离不弃 ------ 在这特殊的日子里 木疙瘩图文编辑器的交互SVG组件 又又又!上!新!啦! 上面的案例就是用新组建实现的 两张图片就可以轻松搞定这个效果 快来看看如何使用这个组件吧 使用方法 这个组件只需要设置首页图和展开图就可以完成一个交互图文。开始以一屏图片显示,按照提示点击,图文直接展开,更多的内容会出现在眼前。使用场景也颇多,比如揭秘、展示详情等。此组件支持发布作品、推送微信。 第1步:选择组件 在左侧素材库中找到对应的组件,点击绿色+或者组件区域添加到编辑区内; 第2步:设置弹窗 a. 选中当前组件,点击右侧工具栏 - 设置,出现设置弹窗后可在在弹窗内添加图片素材; b. 展开时间:数值设置越大展开时间越长;数值设置越小展开时间越短。 第3步:关于图片 a. 从左侧素材库-图片内拖拽需要替换的图片到指定位置; b. 建议展开图与首图宽度相同、高度大于首图,这样效果会更好; c. 图片支持格式为png、jpg、gif; 第4步:预览效果 编辑器内的「网页预览」可以查看效果。 第5步:发布 作品预览没问题后,可根据需要发布作品或者推送到微信草稿箱。此组件支持发布作品和推送微信。 是不是超级简单 创意是无限的 快行动!让你的图文动起来! ------
2023-11-08 10:54:12359阅读

请做出你的选择...
在前一阵的推文中出现了选择题的交互形式,不少小伙伴都在询问这是怎么做出来的?呼声这么大~~图文编辑器把这个交互SVG组合组件已经上线到素材库-样式-SVG交互-多图交互SVG,大家可以根据需要进行选择使用。 我们提供了2种形式的选择题交互SVG组件,一种是选项间有间距,一种是选项间没有间距。它们的使用方法是相同的,只是展示形式上略有不同,大家只需要替换选项中的图片就可以啦。 1. 选项有间距 2. 选项无间距 那么我们来了解一下怎么使用这个组件。 -使用方法- 第1步:选择组件 在素材库-样式-SVG交互-多图交互SVG中找到对应的组件,点击区域或绿色+添加到编辑区内; 第2步:设置弹窗 点击选中组件中的任一选项,在右侧工具栏 - 设置中替换图片,另一个选项也是相同的操作。 第3步:关于图片 前景图和背景图的尺寸可根据需要自定义,建议两个选项中的图片尺寸设置相同。支持上传JPG、PNG、GIF格式的图片。 第4步:预览效果 编辑器内的「预览」可以查看交互效果。 第5步:发布 作品预览没问题后,可根据需要发布作品或者推送到微信草稿箱。此组件支持发布作品和推送微信。
2023-11-08 10:47:36257阅读

1个?2个?好多个...
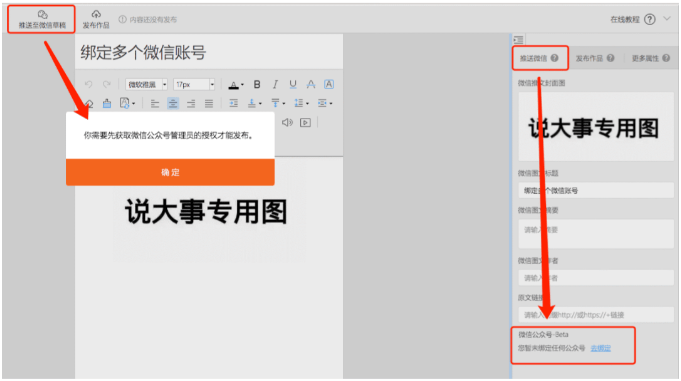
艾~维~巴~蒂~ 这个开头是不是有点儿熟悉?因为啊~ 木疙瘩图文编辑器又有新功能上线啦! 经过技术小哥哥的努力~ 图文编辑器可以绑定多个微信公众号, 并且不限账号类型哦~ 免费、付费用户都可以使用! 如何绑定多个公众号呢? 绑定公众号分别在 图文编辑器内 和 我的账户-账号服务-图文编辑器公众号绑定 都可以进行绑定和解绑的操作。 一、图文编辑器内 当一篇图文作品制作完成之后,点击上方菜单栏中的【推送至微信草稿】按钮将内容推送到已绑定公众号的草稿箱内。 在未绑定公众号的情况下进行推送时会提示公众号授权信息,并在右侧属性区-【推送微信】最下方显示“您暂未绑定任何公众号 【去绑定】“(下图) 【去绑定】 点击,页面会自动跳转到公众号授权页,公众号管理员进行授权后会自动返回图文编辑器,并在属性区展示已绑定的公众号ID。 【解除绑定】 点击,在图文编辑器内将此公众号解除绑定,无法再进行推送。(下图) 【绑定更多公众号】 点击可继续绑定,操作与绑定一个公众号相同,授权成功后新添加的公众号ID会以列表的方式展示在属性区。(下图) 绑定好公众号后,再次点击【推送至微信草稿】按钮,会出现公众号选择弹窗,在下拉菜单中选择需要推送的公众号ID,点击【确定】,图文作品便推送到对应的公众号草稿箱内。(下图) 二、我的账户 除了在图文编辑器内可以绑定公众号外,在 我的账号-账号服务-图文编辑器公众号绑定 中也是可以进行绑定、解绑操作。(下图) 【绑定公众号】 在未绑定公众号的情况下,点击按钮自动跳转到公众号授权页,公众号管理员进行授权后会返回“我的账户”页面,并展示已绑定的公众号。(下图) 【解除绑定】 将当前公众号解除绑定,无法再进行推送。 【绑定公众号】 点击按钮可继续绑定其它公众号,绑定好的公众号会以列表的形式展示。(下图) 在"我的账户"中绑定好的公众号会同步到图文编辑器内,在编辑器内直接进行作品推送即可。 小伙伴,你们学会了吗? 希望图文编辑器新上线的 这个功能能更好的帮助到大家~
2023-11-08 10:39:30313阅读

点击还能放大?新交互SVG组件可以帮你实现
艾~维~巴~蒂~ 木疙瘩图文编辑器的交互SVG组件 又!上!新!啦! 快来看看它实现的效果(~ ̄▽ ̄)~ 本文最后还有惊喜 千万不要错过! 本文案例使用的交互SVG 双图交互SVG-点击放大 ------- 点击前景图后会放大展示隐藏在背后的图片。 在很多场景中都可以使用哦, 比如隐藏线索、揭秘详情等等... 更多的使用场景等你来解锁~ 期待你的作品呀٩(๑>◡ 请大家一定要记好~ 这个新组件 只支持推送到微信草稿箱 ------- 详细的使用方法这里都有 +快来看看它的使用方法吧+ 样式分类 双图交互SVG 搜索词 双图 交互 SVG 点击 放大 -在哪里可以找到样式、模板- 在「素材库-样式或模板」- 搜索框内输入关键词,就可在各分类中找到目标内容啦~ PS:「样式」可以自由组合使用~「模板」支持分开使用或者整套使用哦! 为了方便大家自定义、修改样式,木疙瘩图文编辑器增加了一个功能型按钮【展开/收起样式】,如下图所示: 点击【展开】:当前样式自动展开,可以精准的选中目标进行修改; 点击【收起】:会将样式折叠回原始状态。 ------ 快捷键也可以实现【展开】的效果,【收起】只需要鼠标点击页面任意区域即可。 Windows系统快捷键:按住CTRL+鼠标点击; 苹果系统快捷键:按住COMMAND+鼠标点击;
2023-11-08 10:33:24463阅读

超实用木疙瘩图文编辑器教程上线啦!小白也能快速上手!
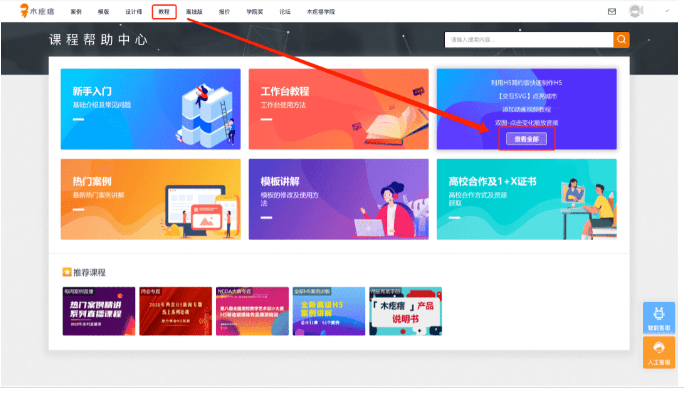
重新学习一个编辑器会不会觉得很苦恼? 千万表害怕~ 超实用的 木疙瘩【图文编辑器教程】上线啦! 它囊括了目前线上所有的功能, 保证你看一遍就会! ~小声告诉你~ 其实不看~随便点一点也会~嘿嘿! 教程主要以图文的形式, 从新手入门开始 带大家了解木疙瘩图文编辑器, 内容涉及如何添加各类素材、 编辑工具的使用、绑定公众号的方法、 免费的交互SVG组件、动态数据的操作 等等等等...... 零基础的小白也不用担心~ 浅显易懂,不费脑力 便可完成一篇美美哒图文作品 甚至是交互图文哦~ 还不快来试一下? 【在线教程】及【移动版教程】均已上线, 大家可以根据自己的需要进行选择使用。
2023-11-08 10:25:50335阅读

上新!交互SVG可以播放音频啦!
画面+音频不一定是视频哦! 点击下图感受一下吧 微信推文中添加这种操作是不是很有趣?那么,这是怎么实现的呢?即使是小白也可以轻松搞定这种效果哦!就让小编一步一步地教给大家吧。 在哪儿里可以找到图文样式? 「素材库」- 搜索框内输入关键词,可在各栏目中找到目标内容。 PS:各种样式也可以自由组合使用,效果更好哦~ 样式分类 双图交互SVG 搜索关键词 双图 交互 SVG 点击 播放 音频 第1步:选择组件 在左侧素材库中找到对应的组件,点击绿色+添加到编辑区内; 第2步:设置弹窗 选中当前组件,点击右侧工具栏 - 设置,出现设置弹窗;在弹窗内可添加图片和音频素材; 第3步:关于图片 从左侧素材库-图片内拖拽需要替换的图片,图片支持格式为png、jpg、gif; 第4步:关于音频 a)音频素材需要在微信公众号平台上传,获取Mediaid后,再返回图文编辑器内粘贴。具体的获取Mediaid方法,点击查看图文教程; b)音频显示名称将出现在微信悬浮窗,如不填写名称则默认“木疙瘩”; c)使用多个此组件时,音频支持交替点击暂停再播放;播放后的音频可再次点击回放; 第5步:预览效果-推送至微信草稿箱 因为此组件不能在图文编辑器中预览效果,操作完成后需要推送到微信草稿箱内进行预览;如果有任何修改的地方需要返回图文编辑器内进行修改,重复以上步骤直到确认没有问题后就可以进行正式推送了。 以上就是这个组件的使用方法,希望这种新的交互形式可以给大家带来更多不一样的体验~
2023-11-08 10:21:18306阅读

「多图交互SVG」新模板上线-连续翻书
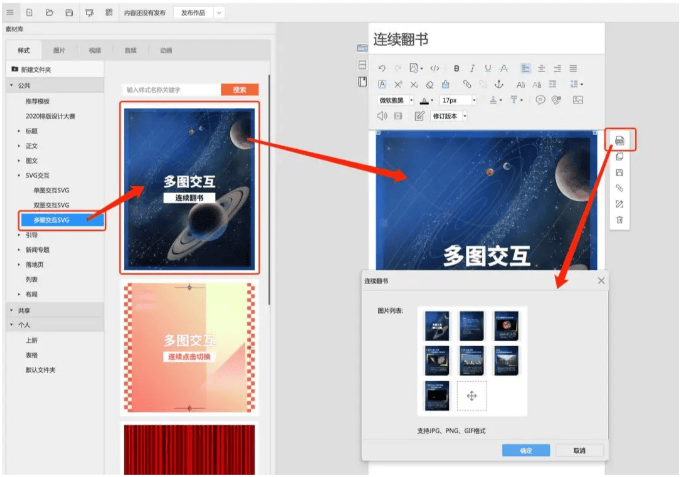
在哪儿里可以找到图文样式? 「素材库」- 搜索框内输入关键词,可在各栏目中找到目标内容。 PS:各种样式也可以自由组合使用,效果更好哦~ 新增「连续翻书」交互SVG模板 模板分类 多图交互SVG 搜索关键词 多图 交互 SVG 点击 连续 翻页 「多图交互SVG-连续翻书」使用方法 1. 选择素材库内的 多图交互SVG-连续翻书 添加到编辑区内; 2. 选中当前模板,点击右侧工具栏 - 连续翻书切换设置;拖拽需要添加的图片,点击确定即完成操作; 3. 弹窗内的设置: a. 拖拽素材库内的图片到列表内; b. 已在列表内的图片可通过拖拽来调整先后顺序; c. 图片上传数量无限制; d. 建议上传图片宽高保持一致,这样交互SVG可达到完美的效果。 4. 图片支持格式为png、jpg、gif; 5. 点击「网页预览」可查看效果; 6. 该功能支持发布作品、推送微信公众号。
2023-11-08 10:16:29266阅读

「多图交互SVG」新模板上线-开门效果
在哪儿里可以找到图文样式? 「素材库」- 搜索框内输入关键词,可在各栏目中找到目标内容。 PS:各种样式也可以自由组合使用,效果更好哦~ 新增「开门效果」交互SVG模板 模板分类 多图交互SVG 搜索关键词 多图 交互 SVG 左右 开门 平移 「多图交互SVG-左右开门」使用方法 1. 选择素材库内的 多图交互SVG-左右开门 添加到编辑区内; 2. 选中当前模板,点击右侧工具栏 - 左右开门设置;拖拽需要添加的图片,点击确定即完成操作; 3. 关于图片尺寸的设置:建议两张前景图片合在一起时需与背景图片宽高保持一致,这样交互SVG可达到完美的效果。举例说明:背景图片尺寸为600*400px,那么前景图的尺寸分别是300*400px; 3. 图片支持格式为png、jpg、gif; 4. 点击「网页预览」可查看开门效果; 5. 该功能持发布作品、推送微信公众号。 模板分类 多图交互SVG 搜索关键词 多图 交互 SVG 左右 开门 平移 「多图交互SVG-上下开门」使用方法 1. 选择素材库内的 多图交互SVG-上下开门 添加到编辑区内; 2. 选中当前模板,点击右侧工具栏 - 上下开门设置;拖拽需要添加的图片,点击确定即完成操作; 3. 关于图片尺寸的设置:建议两张前景图片合在一起时需与背景图片宽高保持一致,这样交互SVG可达到完美的效果。举例说明:背景图片尺寸为600*400px,那么前景图的尺寸分别是600*200px; 3. 图片支持格式为png、jpg、gif; 4. 点击「网页预览」可查看开门效果; 5. 该功能持发布作品、推送微信公众号。
2023-11-08 10:12:47328阅读

全网都爱用的“点击展开”效果++1
新新新新新交互SVG组件上线啦!!! 它就是全网都爱用的”点击展开“家族中的 ”点击消失直接展开“ 我们来看一下它的效果是怎样的? “点击展开”家族中其它成员还有哪些? 01 点击展开家族之 双图交互-点击消失直接展开New 这个组件是由2张图片组成,呈现的效果是点击前景首图,首图消失后自动展开背景图,可以设置触发区域 案例展示 爱要大胆说出口 20种语言+注音 点击“愛”字 教你如何说“爱你“ 02 点击展开家族之 双图交互-点击直接展开 这个组件是由2张图片组成,呈现的效果是点击图A,图A不消失,自动展开图B,不可设置触发区域 03 点击展开家族之 双图交互-点击缩回展开 这个组件是由2张图片组成,呈现的效果是点击前景首图,首图向上缩起消失,自动展开背景图,不可设置触发区域 以上就是关于“点击展开”家族的介绍,大家可以根据自己的需要进行选择使用。 更多交互SVG组件陆续登场~敬请期待!
2023-11-08 09:53:17273阅读

交互图文 | 4大功能优化上线!更便捷更高效!
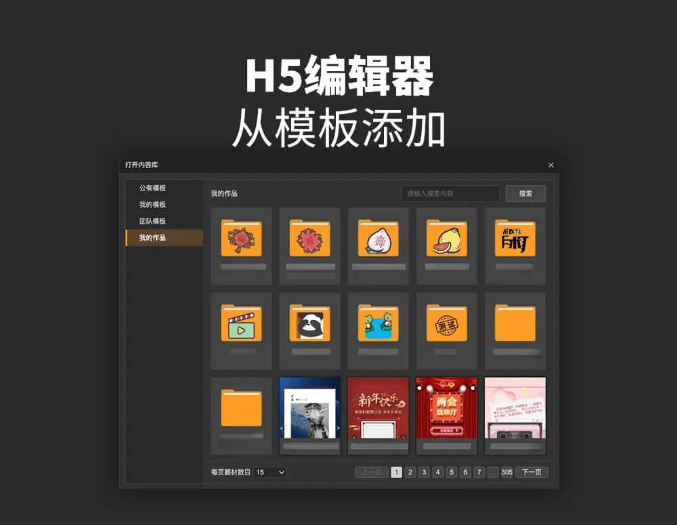
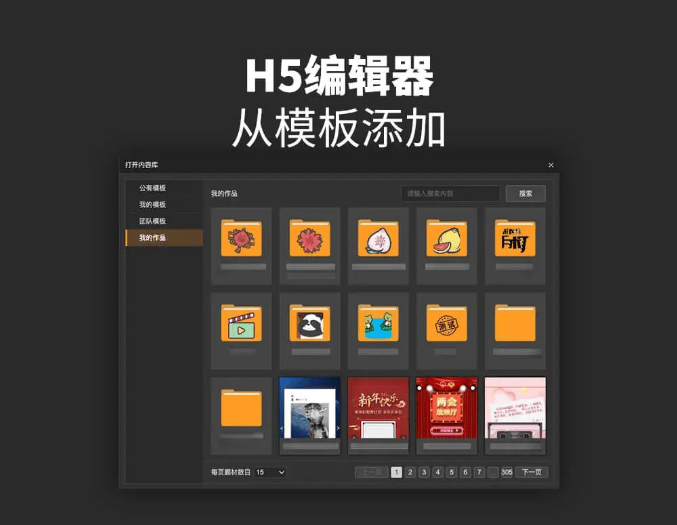
01 会员模板使用体验提升 轻松编辑和保存您的创作 会员模板使用体验升级后,只需要在模板中心畅选任意会员模板 ➡️ 点击「立即使用」按钮即可开始编辑模板内容。无需繁琐的步骤,即刻展开您的创意! 为了更便捷的管理模板,平台会自动将您选择的模板保存到【我的模板】列表中,可随时打开【我的模板】菜单,重新使用已保存的模板。不再浪费时间寻找和重新创建,让您的创作效率大幅提升! 02 H5编辑器导出效率提升 支持大数据量分片导出 我们对H5编辑器的表单数据导出功能进行了重大升级,提高了大量数据表单导出的效率,以前导10万+条数据需要用时20分钟,现在只需4分钟左右即可完成操作。 这是因为表单数据导出功能引入了分片导出方法,每张表格最多支持1万条数据,最终产生的结果将打包成一个CSV表格的ZIP包,可以通过点击「导出」按钮快速导出,让您的工作更加轻松高效! 03 个性化的文件夹 支持自定义文件夹封面功能 为了提升工作台和编辑器内部文件夹的管理功能可用性和便捷性,我们对图标样式进行了优化。现在,每个文件夹可自定义图片或图标,将其设置成为文件夹封面图,使文件夹更加易于辨识。这一新功能将使您更轻松地组织和管理文件,同时为文件夹增添一份个性化的风格。 04 焕然一新! 编辑器入口全新升级 编辑器入口图标以全新的外观亮相。通过改进设计和优化,我们提高了新建入口的识别度,使您能够更轻松地找编辑器入口。无论是在繁忙的工作环境还是在快节奏的创作过程中,这个全新的UI将为您带来更加愉悦的使用体验,更新后的编辑器入口UI,让您的工作更加顺畅、高效!
2023-11-08 09:40:24244阅读
预约专家解决问题
提交后鲸选型专家顾问会联系您

您的问题是?
您的联系方式
商务咨询
运营咨询
电话沟通
